[bsrow tag=”div” css_animation=”appear” css=”.vc_custom_1402893615167{padding-top: 90px !important;padding-bottom: 90px !important;}”][bscolumn tag=”div” columns_mobile=”12″ columns_tablet=”12″ columns_small=”12″ columns_large=”12″ offset_mobile=”0″ offset_tablet=”0″ offset_small=”0″ offset_large=”0″ push_mobile=”0″ push_tablet=”0″ push_small=”0″ push_large=”0″ pull_mobile=”0″ pull_tablet=”0″ pull_small=”0″ pull_large=”0″ hidden_mobile=”0″ hidden_tablet=”0″ hidden_small=”0″ hidden_large=”0″ visible_mobile=”0″ visible_tablet=”0″ visible_small=”0″ visible_large=”0″ textalign=”center”]
[wpcarousel centermode=”true” centerpadding=”50px” autoplay=”true” pauseonhover=”true” autoplayspeed=”1000″ dots=”true” arrows=”true” infinite=”true” cssease=”ease” speed=”200″ slidestoshow=”3″ slidestoscroll=”1″][wpcarouselimage image=”83″ size=”portfolio-thumbnail”][wpcarouselimage image=”83″ size=”portfolio-thumbnail”][wpcarouselimage image=”83″ size=”portfolio-thumbnail”][wpcarouselimage image=”83″ size=”portfolio-thumbnail”][wpcarouselimage image=”83″ size=”portfolio-thumbnail”][wpcarouselimage image=”83″ size=”portfolio-thumbnail”][/wpcarousel][/bscolumn][/bsrow]
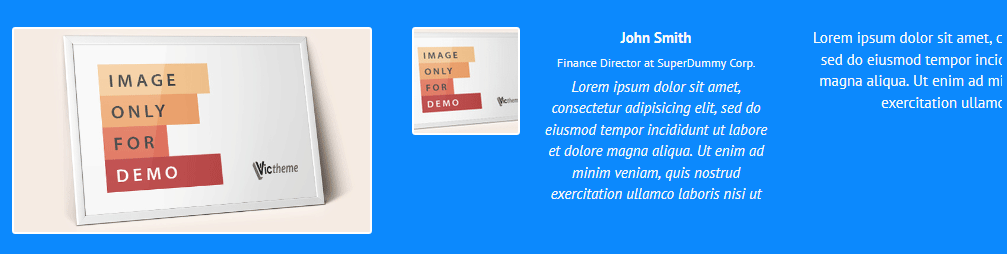
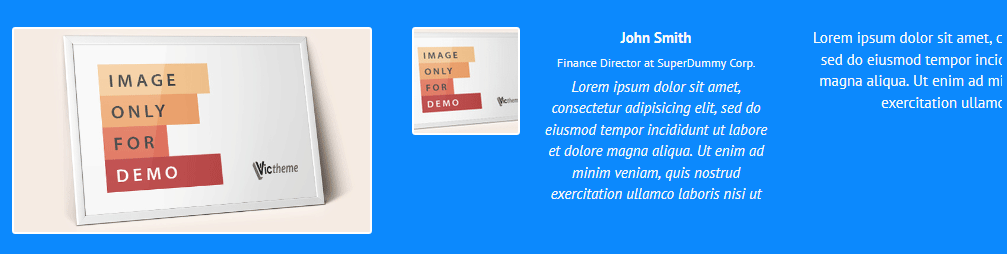
Slick Carousel
[bsrow tag=”div” css_animation=”appear” css=”.vc_custom_1402896649228{padding-top: 60px !important;padding-bottom: 60px !important;}” class=”vertical-center”][bscolumn tag=”div” columns_mobile=”12″ columns_tablet=”4″ columns_small=”4″ columns_large=”4″ offset_mobile=”0″ offset_tablet=”0″ offset_small=”0″ offset_large=”0″ push_mobile=”0″ push_tablet=”0″ push_small=”0″ push_large=”0″ pull_mobile=”0″ pull_tablet=”0″ pull_small=”0″ pull_large=”0″ hidden_mobile=”0″ hidden_tablet=”0″ hidden_small=”0″ hidden_large=”0″ visible_mobile=”0″ visible_tablet=”0″ visible_small=”0″ visible_large=”0″ css=”.vc_custom_1402897744248{margin-bottom: 30px !important;}” class=”vertical-target”]
[/bscolumn][bscolumn tag=”div” columns_mobile=”0″ columns_tablet=”6″ columns_small=”6″ columns_large=”6″ offset_mobile=”0″ offset_tablet=”1″ offset_small=”1″ offset_large=”1″ push_mobile=”0″ push_tablet=”0″ push_small=”0″ push_large=”0″ pull_mobile=”0″ pull_tablet=”0″ pull_small=”0″ pull_large=”0″ hidden_mobile=”0″ hidden_tablet=”0″ hidden_small=”0″ hidden_large=”0″ visible_mobile=”0″ visible_tablet=”0″ visible_small=”0″ visible_large=”0″]
 [/bscolumn][/bsrow]
[/bscolumn][/bsrow]
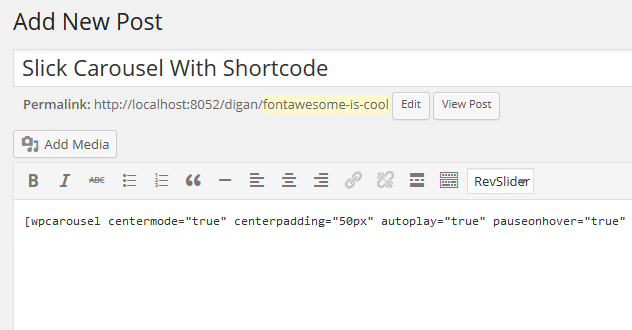
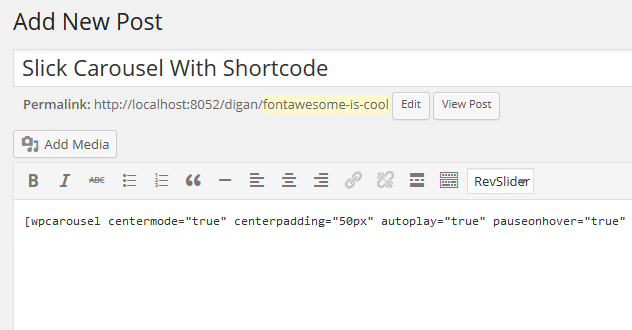
Available as shortcode
You can use shortcode to easily build the slick carousel element in WordPress widget or post content.

[bsrow tag=”div” css_animation=”appear” css=”.vc_custom_1402896649228{padding-top: 60px !important;padding-bottom: 60px !important;}” class=”vertical-center”][bscolumn tag=”div” columns_mobile=”0″ columns_tablet=”6″ columns_small=”6″ columns_large=”6″ offset_mobile=”0″ offset_tablet=”0″ offset_small=”0″ offset_large=”0″ push_mobile=”0″ push_tablet=”0″ push_small=”0″ push_large=”0″ pull_mobile=”0″ pull_tablet=”0″ pull_small=”0″ pull_large=”0″ hidden_mobile=”0″ hidden_tablet=”0″ hidden_small=”0″ hidden_large=”0″ visible_mobile=”0″ visible_tablet=”0″ visible_small=”0″ visible_large=”0″]
 [/bscolumn][bscolumn tag=”div” columns_mobile=”12″ columns_tablet=”4″ columns_small=”4″ columns_large=”4″ offset_mobile=”0″ offset_tablet=”1″ offset_small=”1″ offset_large=”1″ push_mobile=”0″ push_tablet=”0″ push_small=”0″ push_large=”0″ pull_mobile=”0″ pull_tablet=”0″ pull_small=”0″ pull_large=”0″ hidden_mobile=”0″ hidden_tablet=”0″ hidden_small=”0″ hidden_large=”0″ visible_mobile=”0″ visible_tablet=”0″ visible_small=”0″ visible_large=”0″ css=”.vc_custom_1402901591891{margin-bottom: 30px !important;}” class=”vertical-target”]
[/bscolumn][/bsrow]
[/bscolumn][bscolumn tag=”div” columns_mobile=”12″ columns_tablet=”4″ columns_small=”4″ columns_large=”4″ offset_mobile=”0″ offset_tablet=”1″ offset_small=”1″ offset_large=”1″ push_mobile=”0″ push_tablet=”0″ push_small=”0″ push_large=”0″ pull_mobile=”0″ pull_tablet=”0″ pull_small=”0″ pull_large=”0″ hidden_mobile=”0″ hidden_tablet=”0″ hidden_small=”0″ hidden_large=”0″ visible_mobile=”0″ visible_tablet=”0″ visible_small=”0″ visible_large=”0″ css=”.vc_custom_1402901591891{margin-bottom: 30px !important;}” class=”vertical-target”]
[/bscolumn][/bsrow]

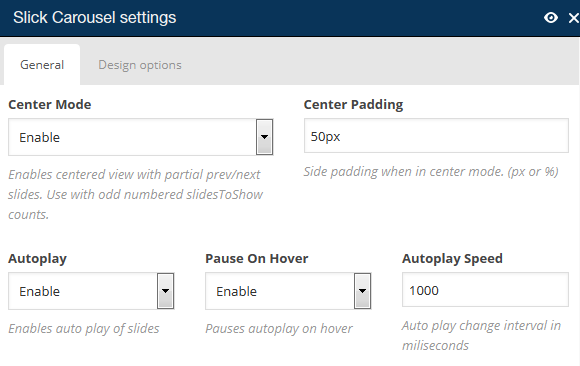
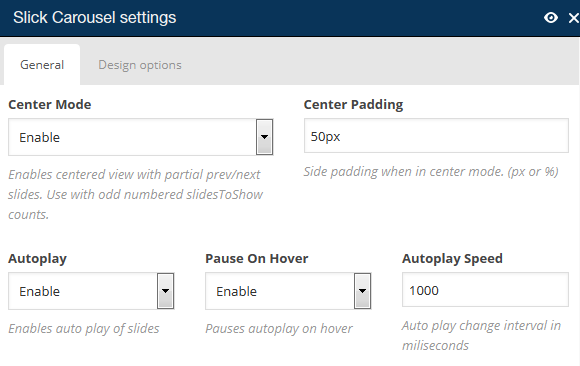
Integrated with Visual Composer
You can use the slick carousel shortcode in nice Graphical User Interface with Visual Composer Plugin
[bsrow tag=”div” css_animation=”appear” css=”.vc_custom_1402908767646{padding-top: 60px !important;padding-bottom: 60px !important;}”][bscolumn tag=”div” columns_mobile=”12″ columns_tablet=”4″ columns_small=”4″ columns_large=”4″ offset_mobile=”0″ offset_tablet=”0″ offset_small=”0″ offset_large=”0″ push_mobile=”0″ push_tablet=”0″ push_small=”0″ push_large=”0″ pull_mobile=”0″ pull_tablet=”0″ pull_small=”0″ pull_large=”0″ hidden_mobile=”0″ hidden_tablet=”0″ hidden_small=”0″ hidden_large=”0″ visible_mobile=”0″ visible_tablet=”0″ visible_small=”0″ visible_large=”0″ css=”.vc_custom_1402897744248{margin-bottom: 30px !important;}” class=”vertical-target”]
[/bscolumn][bscolumn tag=”div” columns_mobile=”12″ columns_tablet=”6″ columns_small=”6″ columns_large=”6″ offset_mobile=”0″ offset_tablet=”1″ offset_small=”1″ offset_large=”1″ push_mobile=”0″ push_tablet=”0″ push_small=”0″ push_large=”0″ pull_mobile=”0″ pull_tablet=”0″ pull_small=”0″ pull_large=”0″ hidden_mobile=”0″ hidden_tablet=”0″ hidden_small=”0″ hidden_large=”0″ visible_mobile=”0″ visible_tablet=”0″ visible_small=”0″ visible_large=”0″ textalign=”center”]
 [/bscolumn][/bsrow]
[/bscolumn][/bsrow]
Three Content Mode
With custom content, single image and testimonial block content that you can choose for the block content