[bsrow tag=”div” css_animation=”appear” css=”.vc_custom_1402893615167{padding-top: 90px !important;padding-bottom: 90px !important;}”][bscolumn tag=”div” columns_mobile=”12″ columns_tablet=”6″ columns_small=”6″ columns_large=”6″ offset_mobile=”0″ offset_tablet=”0″ offset_small=”0″ offset_large=”0″ push_mobile=”0″ push_tablet=”0″ push_small=”0″ push_large=”0″ pull_mobile=”0″ pull_tablet=”0″ pull_small=”0″ pull_large=”0″ hidden_mobile=”0″ hidden_tablet=”0″ hidden_small=”0″ hidden_large=”0″ visible_mobile=”0″ visible_tablet=”0″ visible_small=”0″ visible_large=”0″ textalign=”center”][google_maps scrollwheel=”true” draggable=”true” disable_zoom=”true” responsive=”true” streetview=”true” scale_control=”true” map_type_control=”true” zoom_control=”true” pan_control=”true” zoom=”15″ maptype=”HYBRID” pan_control_position=”TOP_LEFT” zoom_control_position=”LEFT_CENTER” zoom_control_style=”DEFAULT” map_type_control_position=”TOP_RIGHT” map_type_control_style=”DEFAULT” address=”los angeles, california”][google_marker center=”true” address=”1027 E.Fifth Street Azusa California”][/google_maps][/bscolumn][bscolumn tag=”div” textalign=”center” columns_mobile=”12″ columns_tablet=”6″ columns_small=”6″ columns_large=”6″ offset_mobile=”0″ offset_tablet=”0″ offset_small=”0″ offset_large=”0″ push_mobile=”0″ push_tablet=”0″ push_small=”0″ push_large=”0″ pull_mobile=”0″ pull_tablet=”0″ pull_small=”0″ pull_large=”0″ hidden_mobile=”0″ hidden_tablet=”0″ hidden_small=”0″ hidden_large=”0″ visible_mobile=”0″ visible_tablet=”0″ visible_small=”0″ visible_large=”0″]
[/bscolumn][/bsrow]
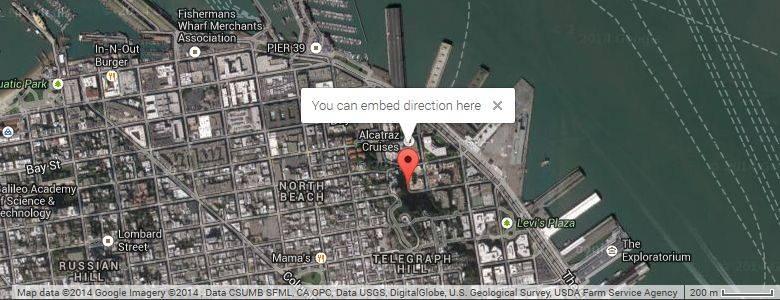
Google Maps
Build Maps with Google Maps easily
Integrated with Visual Composer
[bsrow tag=”div” css_animation=”appear” css=”.vc_custom_1402896649228{padding-top: 60px !important;padding-bottom: 60px !important;}” class=”vertical-center”][bscolumn tag=”div” columns_mobile=”12″ columns_tablet=”6″ columns_small=”6″ columns_large=”6″ offset_mobile=”0″ offset_tablet=”0″ offset_small=”0″ offset_large=”0″ push_mobile=”0″ push_tablet=”0″ push_small=”0″ push_large=”0″ pull_mobile=”0″ pull_tablet=”0″ pull_small=”0″ pull_large=”0″ hidden_mobile=”0″ hidden_tablet=”0″ hidden_small=”0″ hidden_large=”0″ visible_mobile=”0″ visible_tablet=”0″ visible_small=”0″ visible_large=”0″]
[/bscolumn][bscolumn tag=”div” columns_mobile=”12″ columns_tablet=”4″ columns_small=”4″ columns_large=”4″ offset_mobile=”0″ offset_tablet=”1″ offset_small=”1″ offset_large=”1″ push_mobile=”0″ push_tablet=”0″ push_small=”0″ push_large=”0″ pull_mobile=”0″ pull_tablet=”0″ pull_small=”0″ pull_large=”0″ hidden_mobile=”0″ hidden_tablet=”0″ hidden_small=”0″ hidden_large=”0″ visible_mobile=”0″ visible_tablet=”0″ visible_small=”0″ visible_large=”0″ css=”.vc_custom_1402901591891{margin-bottom: 30px !important;}” class=”vertical-target”]
[/bscolumn][/bsrow]
See it in Action!
Watch the video on how to create Google Maps element via Visual Composer easily
[bsrow tag=”div” css_animation=”appear” css=”.vc_custom_1402896649228{padding-top: 60px !important;padding-bottom: 60px !important;}” class=”vertical-center”][bscolumn tag=”div” columns_mobile=”12″ columns_tablet=”4″ columns_small=”4″ columns_large=”4″ offset_mobile=”0″ offset_tablet=”0″ offset_small=”0″ offset_large=”0″ push_mobile=”0″ push_tablet=”0″ push_small=”0″ push_large=”0″ pull_mobile=”0″ pull_tablet=”0″ pull_small=”0″ pull_large=”0″ hidden_mobile=”0″ hidden_tablet=”0″ hidden_small=”0″ hidden_large=”0″ visible_mobile=”0″ visible_tablet=”0″ visible_small=”0″ visible_large=”0″ css=”.vc_custom_1402897744248{margin-bottom: 30px !important;}” class=”vertical-target”]
[/bscolumn][bscolumn tag=”div” columns_mobile=”12″ columns_tablet=”6″ columns_small=”6″ columns_large=”6″ offset_mobile=”0″ offset_tablet=”1″ offset_small=”1″ offset_large=”1″ push_mobile=”0″ push_tablet=”0″ push_small=”0″ push_large=”0″ pull_mobile=”0″ pull_tablet=”0″ pull_small=”0″ pull_large=”0″ hidden_mobile=”0″ hidden_tablet=”0″ hidden_small=”0″ hidden_large=”0″ visible_mobile=”0″ visible_tablet=”0″ visible_small=”0″ visible_large=”0″]
 [/bscolumn][/bsrow]
[/bscolumn][/bsrow]
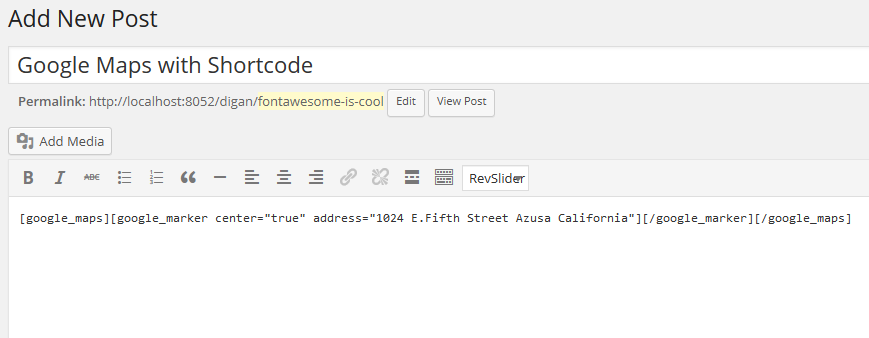
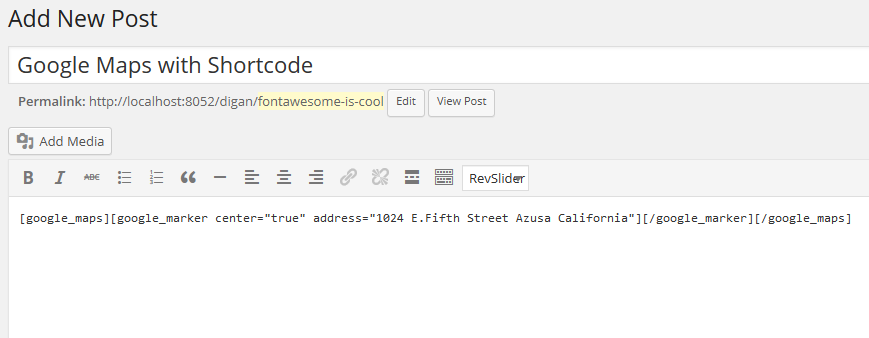
Available as shortcode
You can use shortcode to easily build the maps with multiple markers

[bsrow tag=”div” css_animation=”appear” css=”.vc_custom_1402896649228{padding-top: 60px !important;padding-bottom: 60px !important;}” class=”vertical-center”][bscolumn tag=”div” columns_mobile=”12″ columns_tablet=”6″ columns_small=”6″ columns_large=”6″ offset_mobile=”0″ offset_tablet=”0″ offset_small=”0″ offset_large=”0″ push_mobile=”0″ push_tablet=”0″ push_small=”0″ push_large=”0″ pull_mobile=”0″ pull_tablet=”0″ pull_small=”0″ pull_large=”0″ hidden_mobile=”0″ hidden_tablet=”0″ hidden_small=”0″ hidden_large=”0″ visible_mobile=”0″ visible_tablet=”0″ visible_small=”0″ visible_large=”0″]
 [/bscolumn][bscolumn tag=”div” columns_mobile=”12″ columns_tablet=”4″ columns_small=”4″ columns_large=”4″ offset_mobile=”0″ offset_tablet=”1″ offset_small=”1″ offset_large=”1″ push_mobile=”0″ push_tablet=”0″ push_small=”0″ push_large=”0″ pull_mobile=”0″ pull_tablet=”0″ pull_small=”0″ pull_large=”0″ hidden_mobile=”0″ hidden_tablet=”0″ hidden_small=”0″ hidden_large=”0″ visible_mobile=”0″ visible_tablet=”0″ visible_small=”0″ visible_large=”0″ css=”.vc_custom_1402901591891{margin-bottom: 30px !important;}” class=”vertical-target”]
[/bscolumn][/bsrow]
[/bscolumn][bscolumn tag=”div” columns_mobile=”12″ columns_tablet=”4″ columns_small=”4″ columns_large=”4″ offset_mobile=”0″ offset_tablet=”1″ offset_small=”1″ offset_large=”1″ push_mobile=”0″ push_tablet=”0″ push_small=”0″ push_large=”0″ pull_mobile=”0″ pull_tablet=”0″ pull_small=”0″ pull_large=”0″ hidden_mobile=”0″ hidden_tablet=”0″ hidden_small=”0″ hidden_large=”0″ visible_mobile=”0″ visible_tablet=”0″ visible_small=”0″ visible_large=”0″ css=”.vc_custom_1402901591891{margin-bottom: 30px !important;}” class=”vertical-target”]
[/bscolumn][/bsrow]

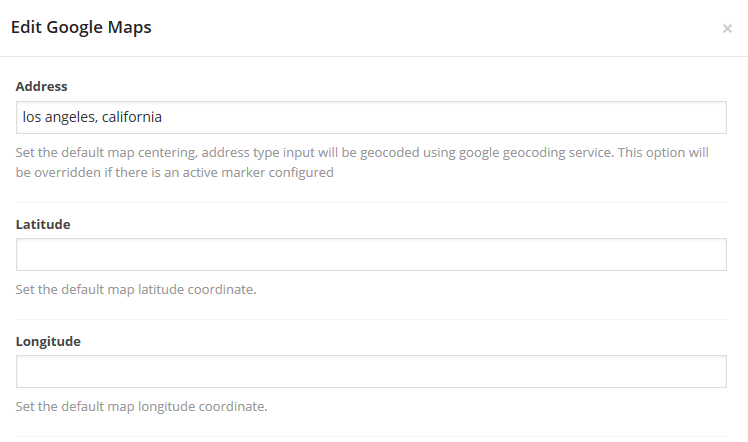
Integrated with Visual Composer
You can use the Google Maps and its markers shortcode in nice Graphical User Interface with Visual Composer Plugin
[bsrow tag=”div” css_animation=”appear” css=”.vc_custom_1402896649228{padding-top: 60px !important;padding-bottom: 60px !important;}” class=”vertical-center”][bscolumn tag=”div” columns_mobile=”12″ columns_tablet=”4″ columns_small=”4″ columns_large=”4″ offset_mobile=”0″ offset_tablet=”0″ offset_small=”0″ offset_large=”0″ push_mobile=”0″ push_tablet=”0″ push_small=”0″ push_large=”0″ pull_mobile=”0″ pull_tablet=”0″ pull_small=”0″ pull_large=”0″ hidden_mobile=”0″ hidden_tablet=”0″ hidden_small=”0″ hidden_large=”0″ visible_mobile=”0″ visible_tablet=”0″ visible_small=”0″ visible_large=”0″ css=”.vc_custom_1402897744248{margin-bottom: 30px !important;}” class=”vertical-target”]
[/bscolumn][bscolumn tag=”div” columns_mobile=”12″ columns_tablet=”5″ columns_small=”5″ columns_large=”5″ offset_mobile=”0″ offset_tablet=”2″ offset_small=”2″ offset_large=”2″ push_mobile=”0″ push_tablet=”0″ push_small=”0″ push_large=”0″ pull_mobile=”0″ pull_tablet=”0″ pull_small=”0″ pull_large=”0″ hidden_mobile=”0″ hidden_tablet=”0″ hidden_small=”0″ hidden_large=”0″ visible_mobile=”0″ visible_tablet=”0″ visible_small=”0″ visible_large=”0″ textalign=”center”]
 [/bscolumn][/bsrow]
[/bscolumn][/bsrow]
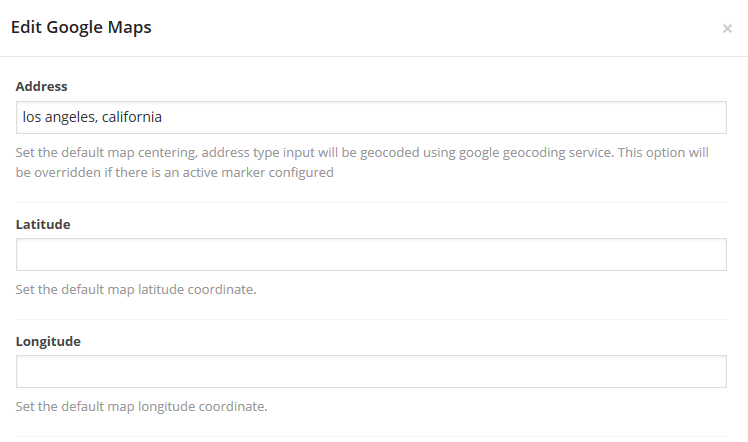
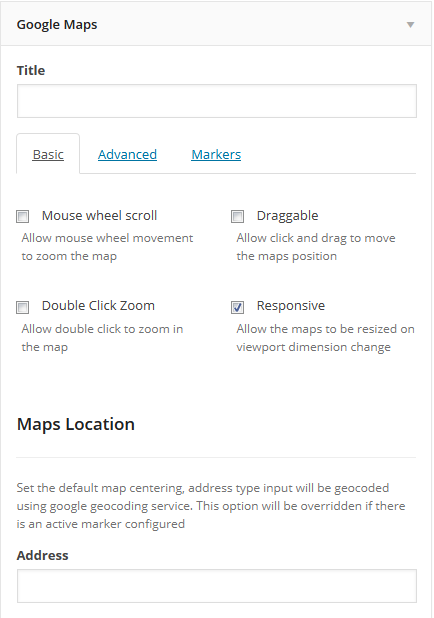
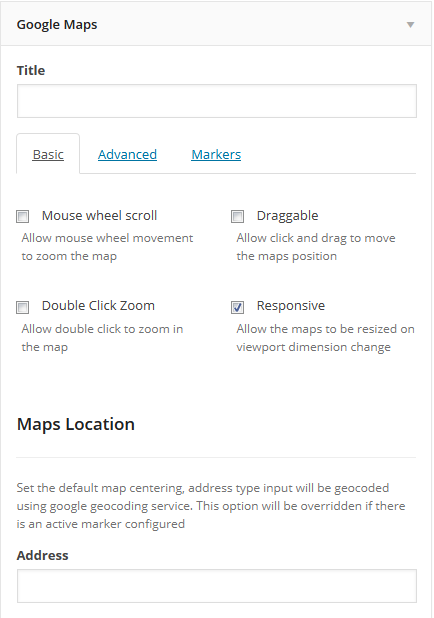
Maps Widget
You can also build the Maps easily by using the provided map widget.

[bsrow tag=”div” css_animation=”appear” css=”.vc_custom_1402901869863{padding-top: 60px !important;padding-bottom: 60px !important;}”][bscolumn tag=”div” columns_mobile=”12″ columns_tablet=”6″ columns_small=”6″ columns_large=”6″ offset_mobile=”0″ offset_tablet=”0″ offset_small=”0″ offset_large=”0″ push_mobile=”0″ push_tablet=”0″ push_small=”0″ push_large=”0″ pull_mobile=”0″ pull_tablet=”0″ pull_small=”0″ pull_large=”0″ hidden_mobile=”0″ hidden_tablet=”0″ hidden_small=”0″ hidden_large=”0″ visible_mobile=”0″ visible_tablet=”0″ visible_small=”0″ visible_large=”0″ textalign=”center” css=”.vc_custom_1407163045646{margin-bottom: 30px !important;}”]
 [/bscolumn][bscolumn tag=”div” columns_mobile=”12″ columns_tablet=”4″ columns_small=”4″ columns_large=”4″ offset_mobile=”0″ offset_tablet=”1″ offset_small=”1″ offset_large=”1″ push_mobile=”0″ push_tablet=”0″ push_small=”0″ push_large=”0″ pull_mobile=”0″ pull_tablet=”0″ pull_small=”0″ pull_large=”0″ hidden_mobile=”0″ hidden_tablet=”0″ hidden_small=”0″ hidden_large=”0″ visible_mobile=”0″ visible_tablet=”0″ visible_small=”0″ visible_large=”0″ css=”.vc_custom_1402901701852{margin-bottom: 30px !important;}” class=”vertical-target”]
[/bscolumn][/bsrow]
[/bscolumn][bscolumn tag=”div” columns_mobile=”12″ columns_tablet=”4″ columns_small=”4″ columns_large=”4″ offset_mobile=”0″ offset_tablet=”1″ offset_small=”1″ offset_large=”1″ push_mobile=”0″ push_tablet=”0″ push_small=”0″ push_large=”0″ pull_mobile=”0″ pull_tablet=”0″ pull_small=”0″ pull_large=”0″ hidden_mobile=”0″ hidden_tablet=”0″ hidden_small=”0″ hidden_large=”0″ visible_mobile=”0″ visible_tablet=”0″ visible_small=”0″ visible_large=”0″ css=”.vc_custom_1402901701852{margin-bottom: 30px !important;}” class=”vertical-target”]
[/bscolumn][/bsrow]

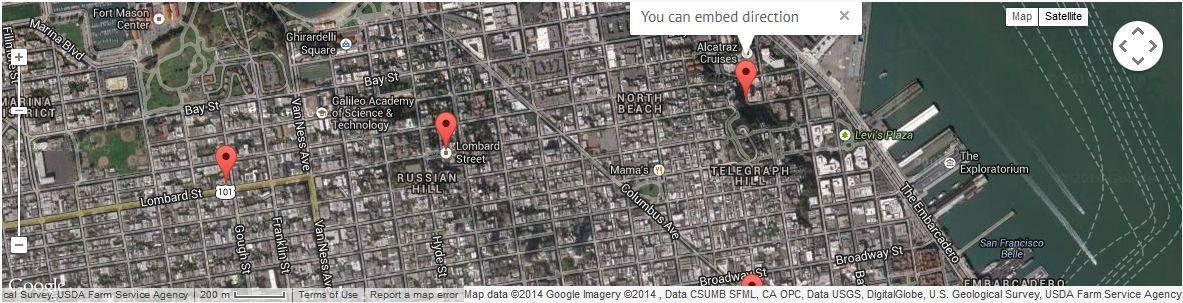
Multiple Marker
Multiple markers is supported by shortcode, visual composer and widgets
[bsrow tag=”div” css_animation=”appear” css=”.vc_custom_1403075930370{padding-top: 60px !important;padding-bottom: 60px !important;}” class=”vertical-center”][bscolumn tag=”div” columns_mobile=”12″ columns_tablet=”4″ columns_small=”4″ columns_large=”4″ offset_mobile=”0″ offset_tablet=”0″ offset_small=”0″ offset_large=”0″ push_mobile=”0″ push_tablet=”0″ push_small=”0″ push_large=”0″ pull_mobile=”0″ pull_tablet=”0″ pull_small=”0″ pull_large=”0″ hidden_mobile=”0″ hidden_tablet=”0″ hidden_small=”0″ hidden_large=”0″ visible_mobile=”0″ visible_tablet=”0″ visible_small=”0″ visible_large=”0″ css=”.vc_custom_1403075887108{margin-bottom: 30px !important;}” class=”vertical-target”]
[/bscolumn][bscolumn tag=”div” columns_mobile=”12″ columns_tablet=”6″ columns_small=”6″ columns_large=”6″ offset_mobile=”0″ offset_tablet=”1″ offset_small=”1″ offset_large=”1″ push_mobile=”0″ push_tablet=”0″ push_small=”0″ push_large=”0″ pull_mobile=”0″ pull_tablet=”0″ pull_small=”0″ pull_large=”0″ hidden_mobile=”0″ hidden_tablet=”0″ hidden_small=”0″ hidden_large=”0″ visible_mobile=”0″ visible_tablet=”0″ visible_small=”0″ visible_large=”0″ textalign=”center”]
 [/bscolumn][/bsrow]
[/bscolumn][/bsrow]
Marker Popup
You can define custom text and direction in a clickable popup